正直、無名サイトの間はこだわる必要ないと思いますが今回設定してみて思った事を記事にしてみました。
ファビコン作って設定したらブログに愛着湧いてきました。SEO的な効果は無いですがサイトブランディング化とユーザビリティ向上には効果的です。
ファビコンなんて気にならないよって方は飛ばして下さい。まだ設定してなくてこだわりたい方に届けば何よりです。
ファビコンとは
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
アイコンによって一目でそのサイトとわかるようにするのが目的ですね。
SEOには効果無しでも作る理由
タイトルの通りです。ブランドも企業もそうですが、ロゴがあるのとないのではブランド力に差が出ちゃいます。小さなサイトでもファビコンがあればブランディング化出来る事とサイトをブックマークしてくれた際にアイコンによって視覚的に見分ける事ができるのでユーザビリティ向上に役立ちます。googleもユーザビリティ向上には触れているので良い事ではないでしょうか。
ファビコンの作り方
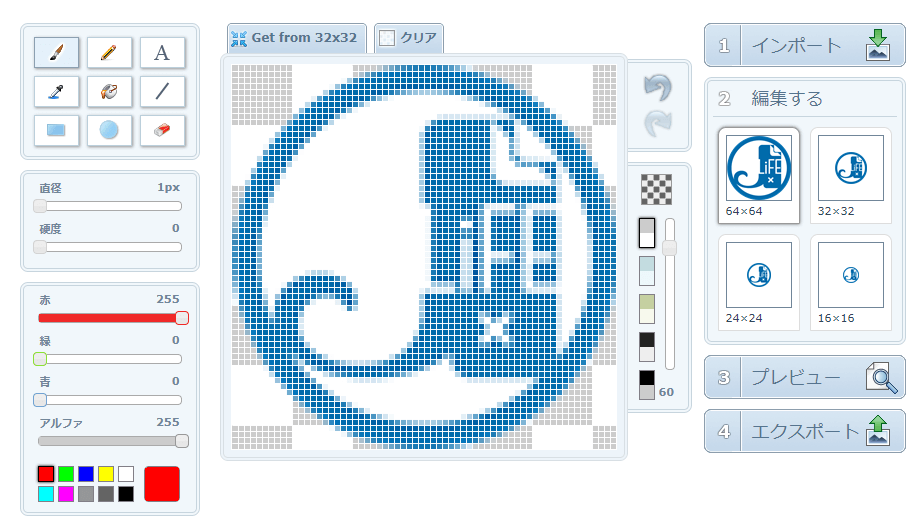
僕はイラストレーターを少し使えるのでマークを自作し、x-icon Editorにインポートするだけで簡単にファビコンを作る事ができました。
参考にしたのはこちらのサイトです。
【2019年版】Webサイトのファビコンや各種アイコンの正しい設定方法 …


プレビューするとイメージも出てきます。
いろんなファビコンを気にして見てみると、簡素化しているロゴマークが多いですね。表示自体が小さいので細かいデザインは向いてないです。ロゴを究極にブラッシュアップさせたのがファビコンなのではないでしょうか。
ファビコン設定の仕方
WordPressで無料有料テーマによってはこれも簡単に設定できますので「自身のテーマ+ファビコン」でググって見てください。
僕が今使っている無料のSTINGER+2では管理にアイコンファビコン設定がありますのでそこで先ほどX-icon Editorで作ったデータをアップロードするだけです。
コード入れる方はマナブログにのってましたので参考にされてください。
https://manablog.org/website-launch-checklist/
まとめ
ファビコンは意外と簡単に設定できるので、本気でブログ運営やサイト作成している方は最初のうちにサクッとやった方がいいです。
見栄えがグーーーーーーんと上がりますよ!
では。